Ein Funke geht auf Reisen
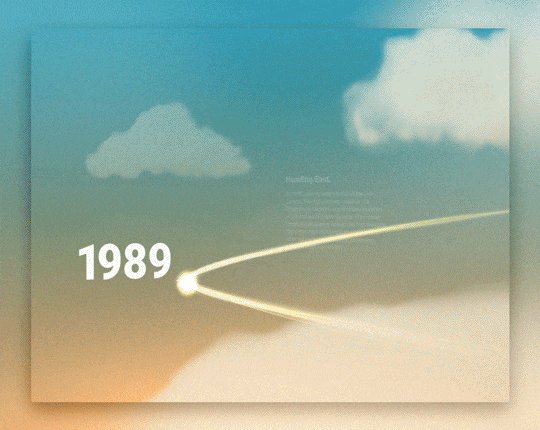
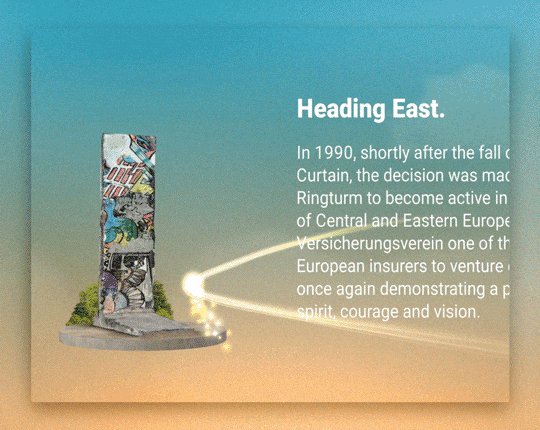
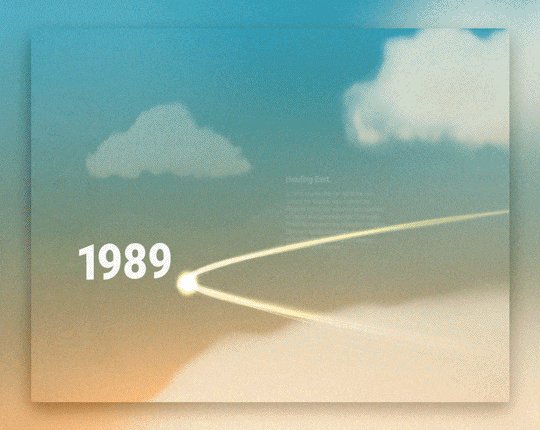
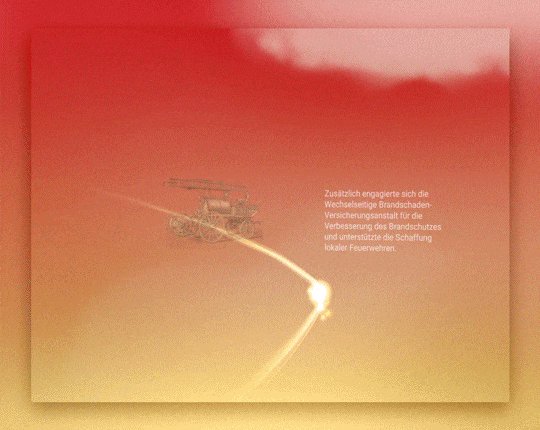
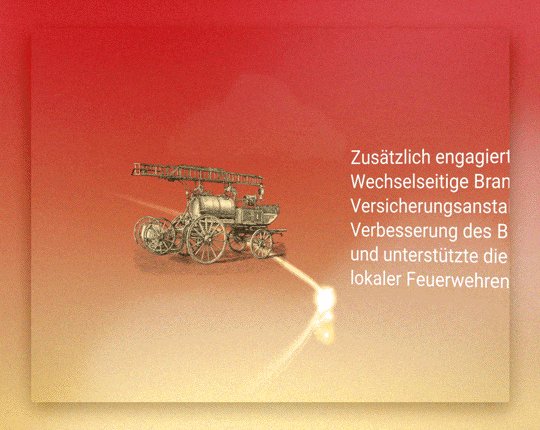
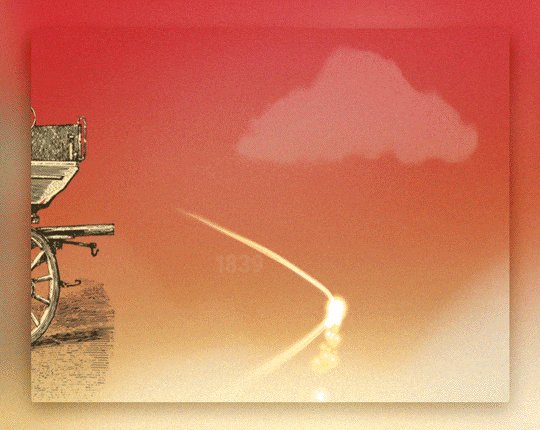
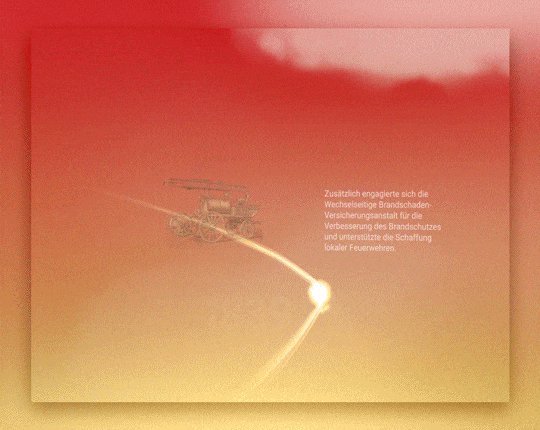
Zentrales Element ist ein Funke, der sich auf eine Reise durch die Geschichte begibt. Er symbolisiert die Gründungsidee, verbindet Vergangenheit und Gegenwart, leitet User*innen entlang der Meilensteine und macht die Entwicklung des Versicherungsvereins erlebbar.


PARTIKEL
Die Bewegung des Funkens ist mit der Scroll-Interaktion gekoppelt. Sein Schweif entsteht durch ein Partikelsystem entlang der Flugbahn und verlängert sich dynamisch je nach Scroll-Geschwindigkeit. Ein Glüheffekt wird durch überlagerte 3D-Spheres anstelle von Post-Processing simuliert, um die Performance zu optimieren.
Scrollytelling
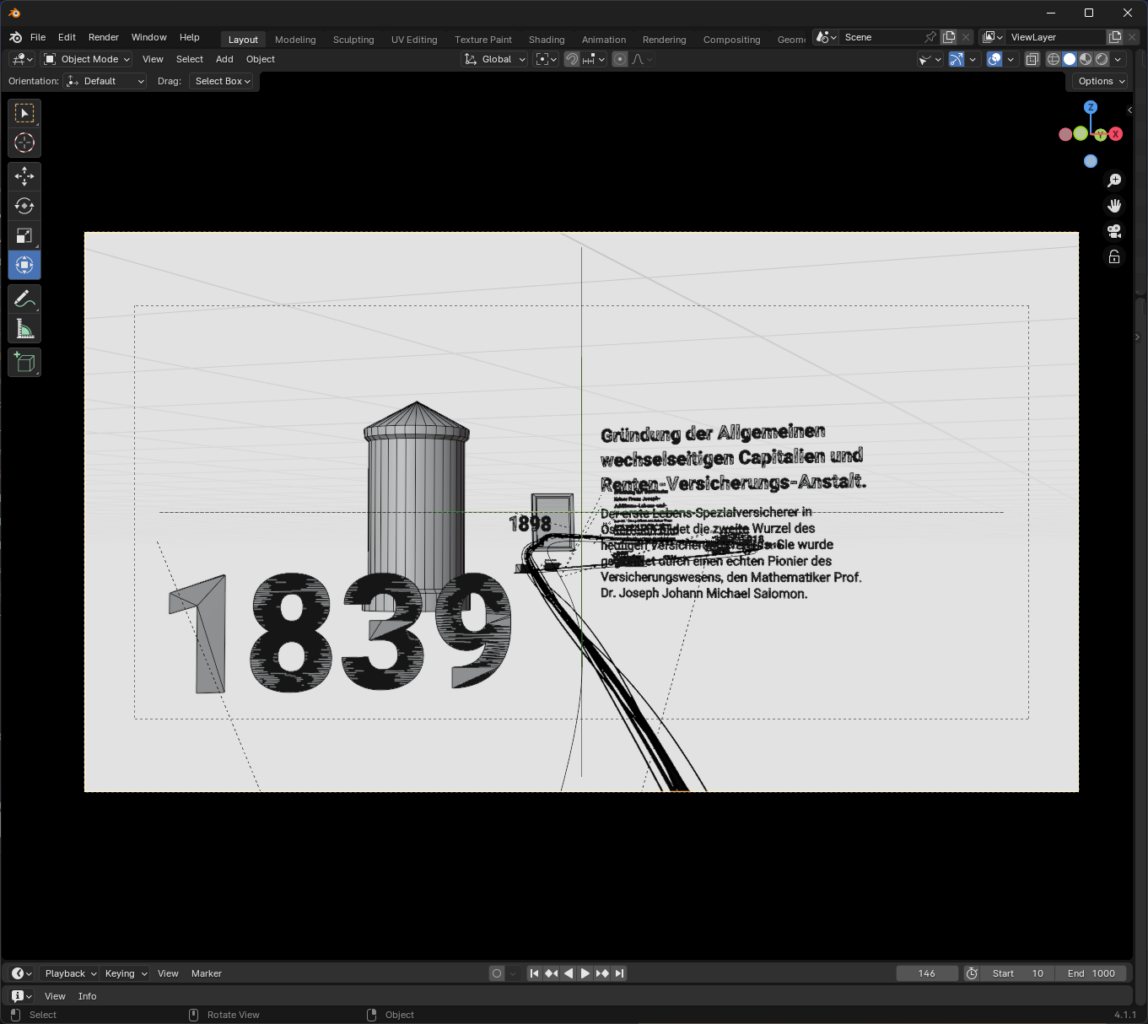
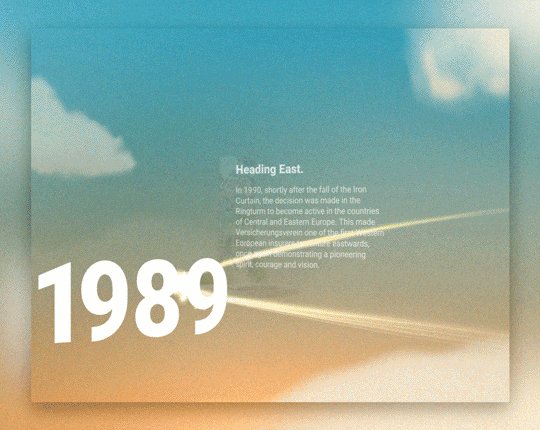
Anstatt klassisch zu scrollen, navigiert man durch eine schwebende 3D-Welt. Die Meilensteine erscheinen als visuelle Highlights entlang eines Zeitstrahls – angereichert mit Animationen, Audio-Stories und interaktiven Elementen.















VISUAL & SOUND FX
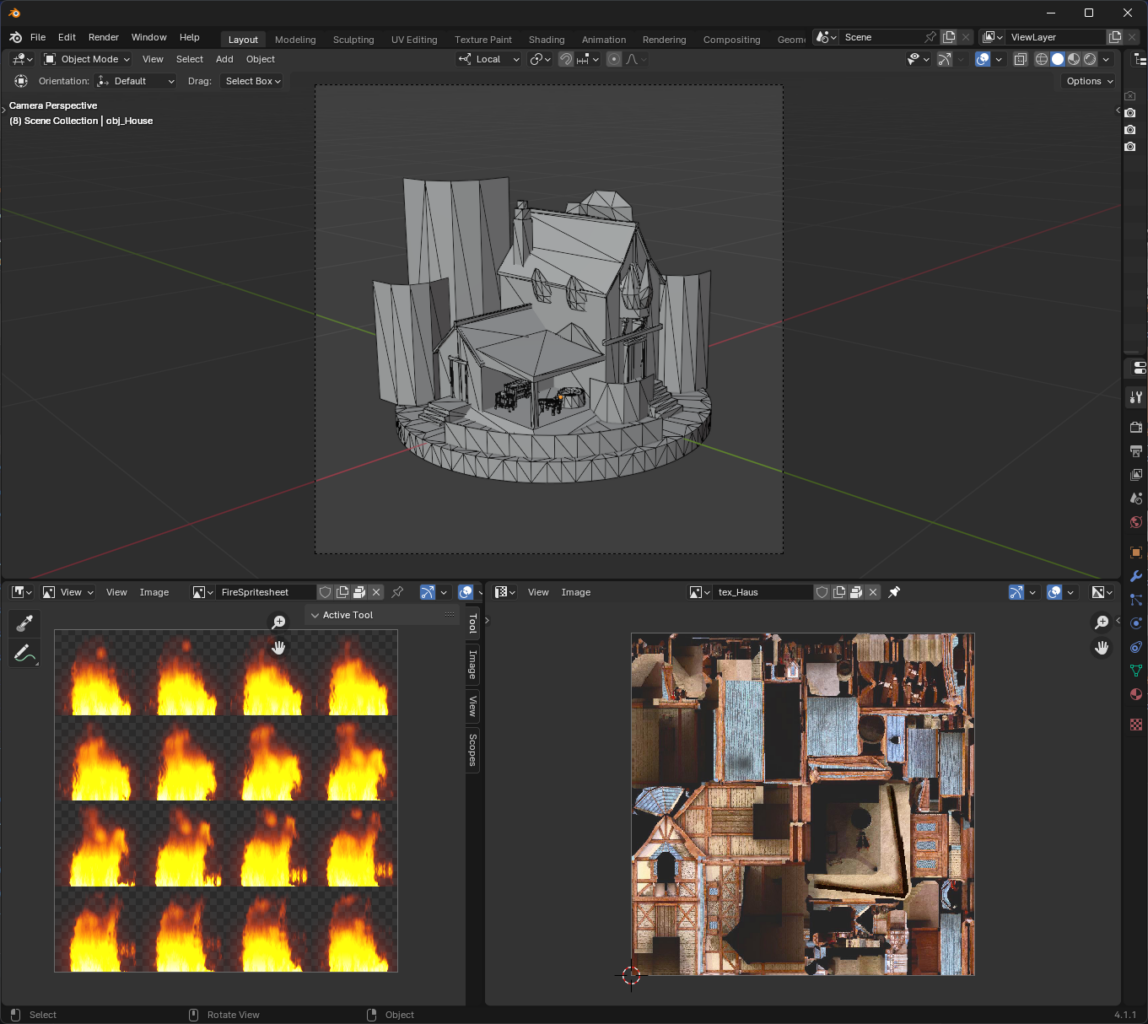
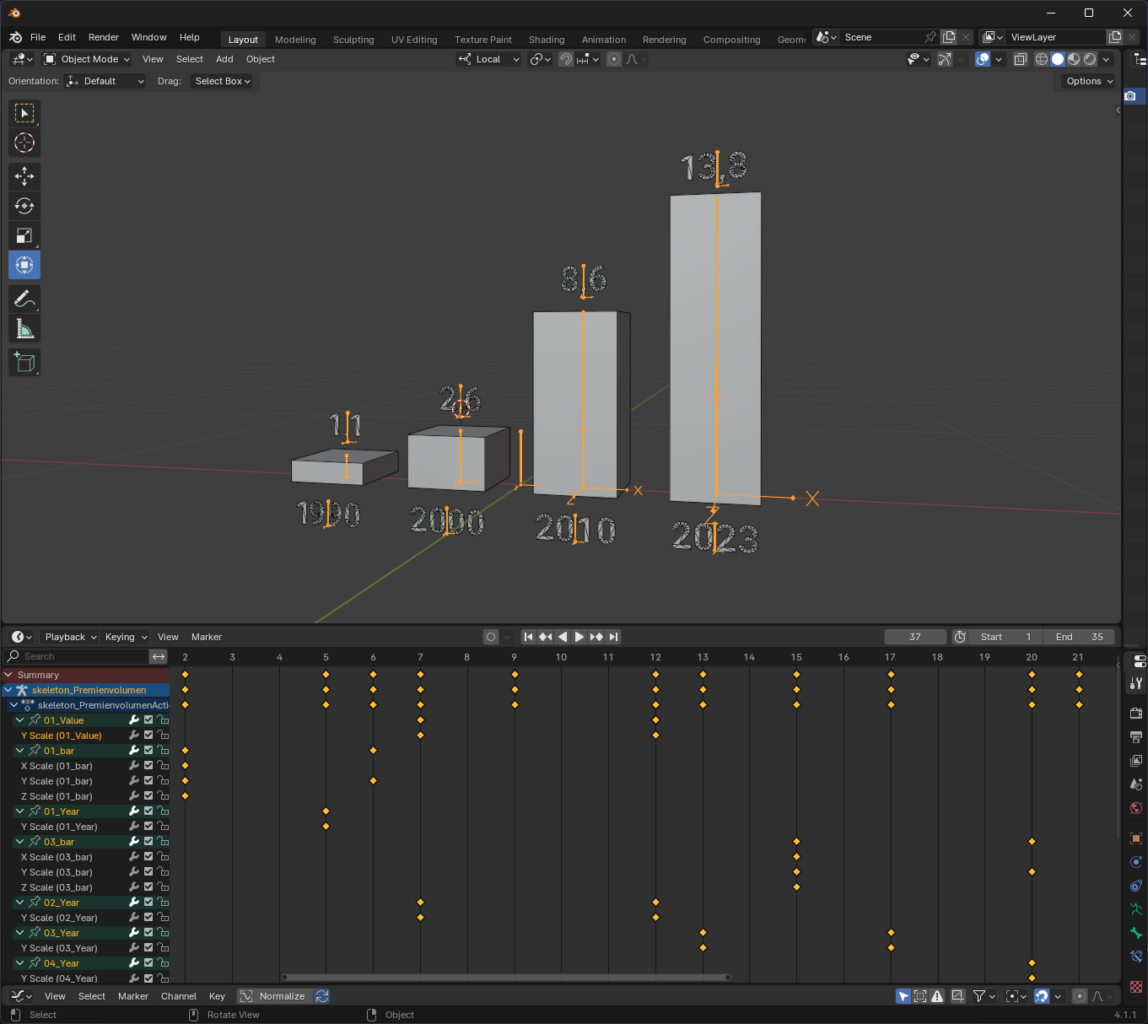
Die 3D-Szene kombiniert interaktive Sound- und Animationseffekte, gesteuert über eine Event State Machine. Die Gestaltung der Szene erfolgte in Blender, wobei die Modelle, Positionen und Kurvenpunkte per Skript direkt in das Three.js-Projekt übertragen wurden.
Die Kamera fliegt auf einem eigens definierten Pfad, nah an Objekten oder durch Textlücken hindurch, was die Räumlichkeit der Szene unterstreicht und somit das Publikum zum Teil der Reise macht.




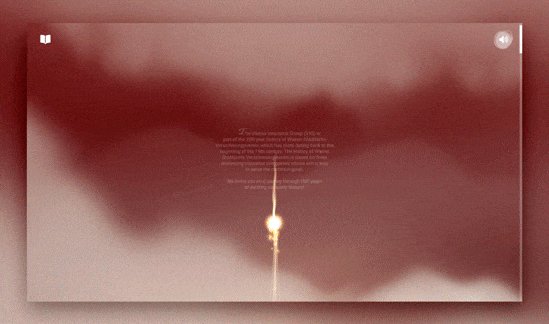
Dynamische Atmosphäre
Der reduzierte 3D-Himmel setzt die Geschichte atmosphärisch in Szene: Dunkle Farbtöne für herausfordernde Zeiten, lebendige Farben für Aufbruchsstimmung. Nebelschwaden, sanfte Lichtwechsel, schwebende Objekte und animierte Übergänge sorgen für ein nahtloses, cineastisches Erlebnis.
Tief eintauchen oder kurz verweilen
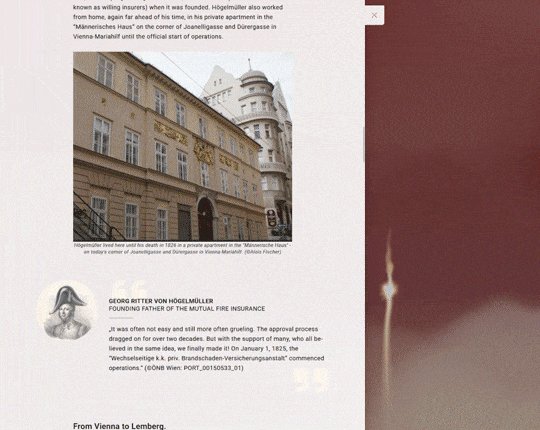
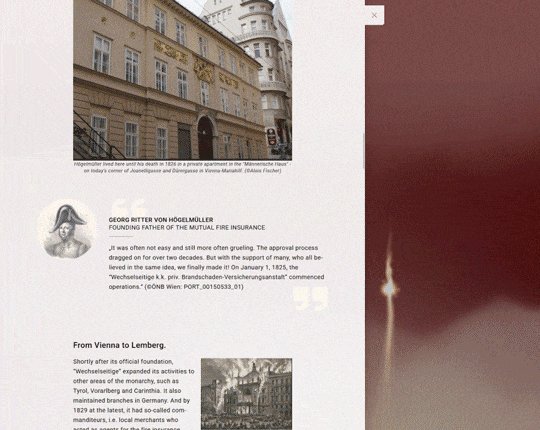
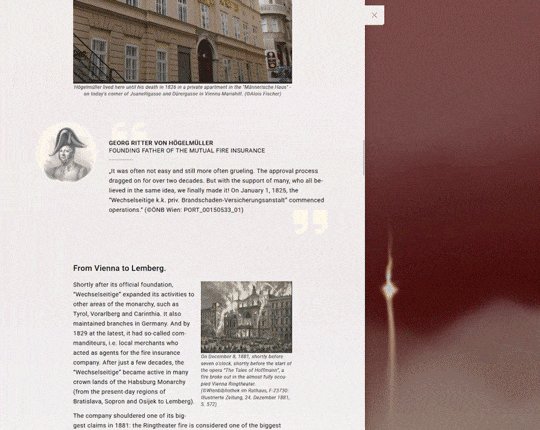
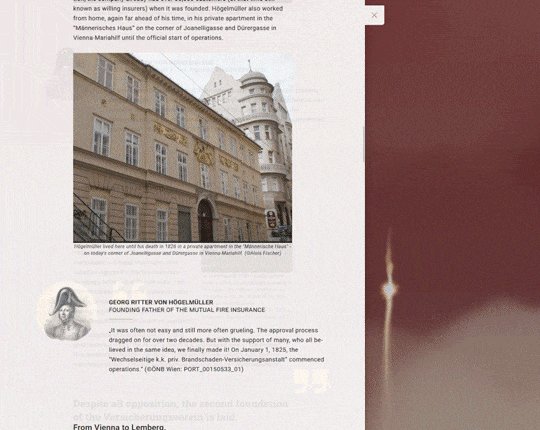
Ob kurzer Überblick oder detaillierte Einblicke – eine optionale Inhaltsebene, die nahtlos in die Erlebniswelt eingebunden ist, ermöglicht das Nachlesen von Hintergrundinformationen und das individuelle Gestalten der Reise durch die Firmengeschichte.


Überall erlebbar
Die digitale Zeitreise funktioniert auf Desktop, Tablet und Smartphone. Zusätzlich gibt es eine interaktive Touchscreen-Version für Ausstellungen, Events oder Roadshows.
Die Inhalte sind flexibel nutzbar und in mehreren Sprachen verfügbar – ob für Social-Media-Kampagnen, Employer Branding oder als Integration in Onboarding-Apps.


PERFORMANCE
Um eine hohe visuelle Qualität bei gleichzeitig geringer Rechenlast zu gewährleisten, wurde die Komplexität der 3D-Modelle reduziert und diese mit detaillierten Texturen versehen (texture baking). Dadurch entfallen Echtzeit-Schattenberechnungen, während eine individuell definierte Lichtstimmung für jede Station erhalten bleibt. Die Hintergrundgestaltung nutzt GSAP für fließende Farbverläufe. Nebelschwaden, volumetrische Lichtsimulationen und ein individueller Shader für Fade-In- und Fade-Out-Effekte erzeugen Tiefe und Stimmung. Fog- und Culling-Techniken reduzieren dabei gezielt die Rechenlast.



