A Spark Embarks on a Journey
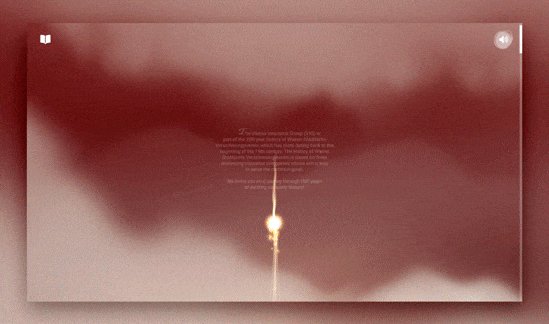
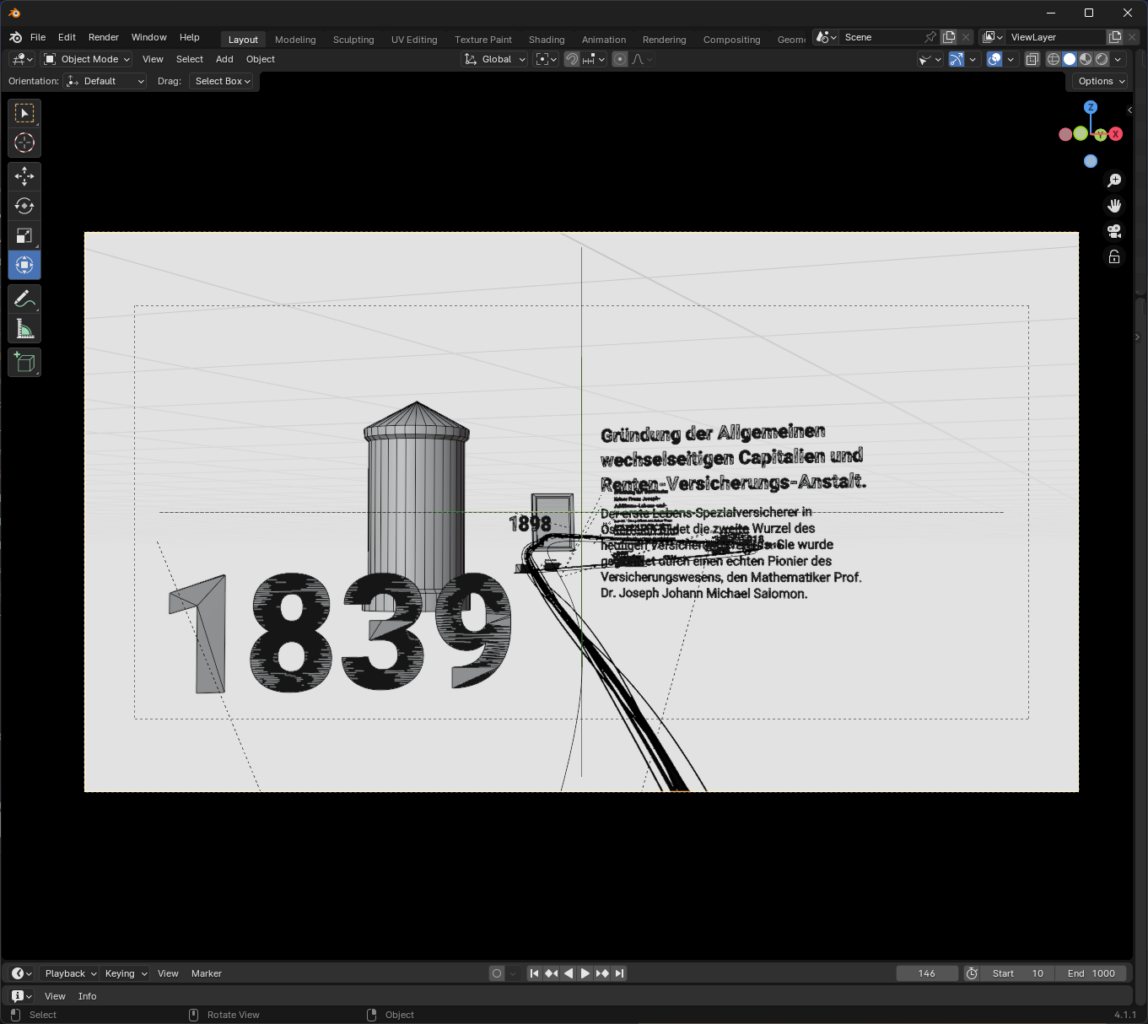
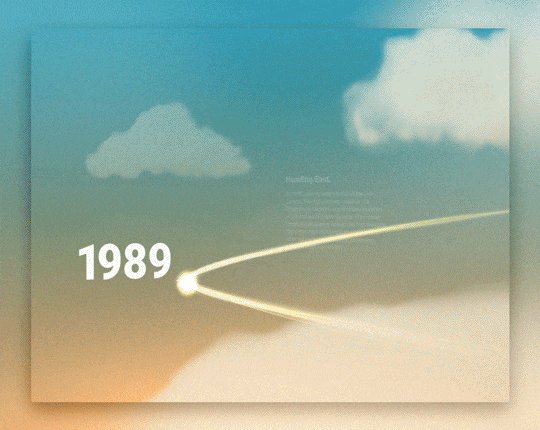
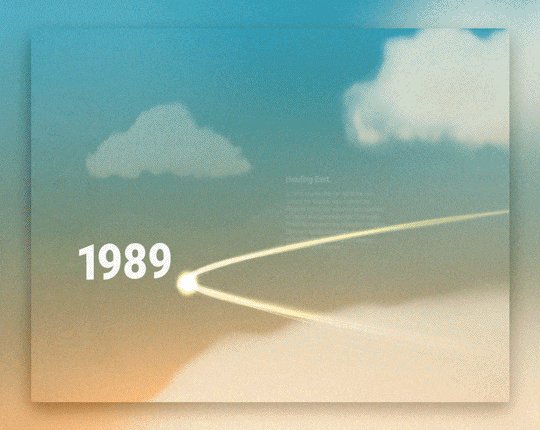
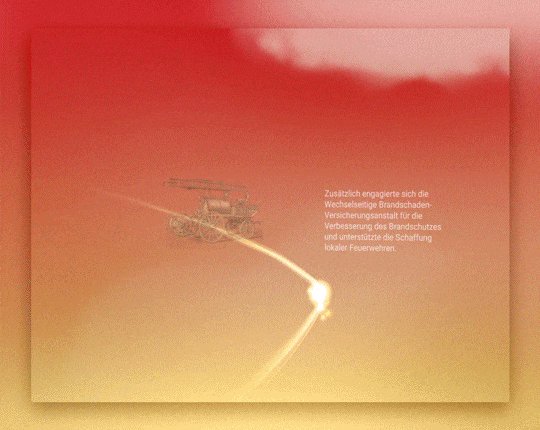
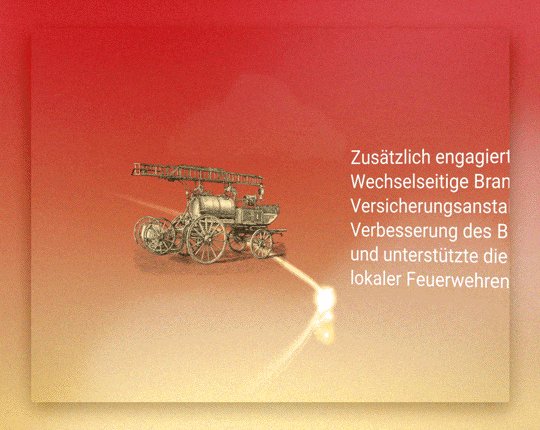
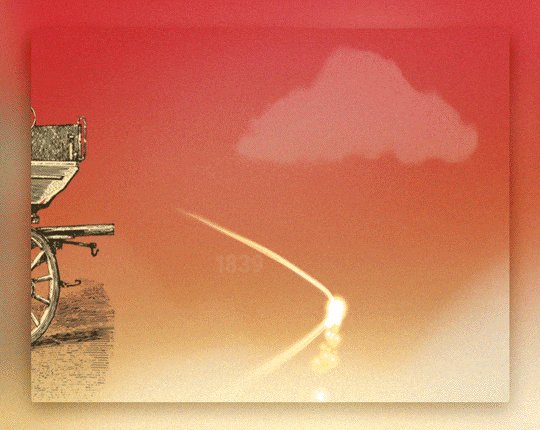
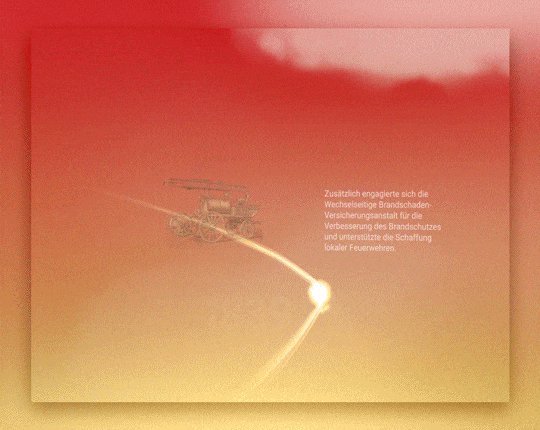
The central element is a spark that embarks on a journey through history. It symbolises the founding idea, connects past and present, guides users along the milestones, and brings the development of the insurance company to life.


PARTICLES
The movement of the spark is coupled with the scroll interaction. Its tail is created by a particle system along the trajectory and extends dynamically depending on the scroll speed. A glow effect is simulated by overlaying 3D spheres instead of post-processing to optimize performance.
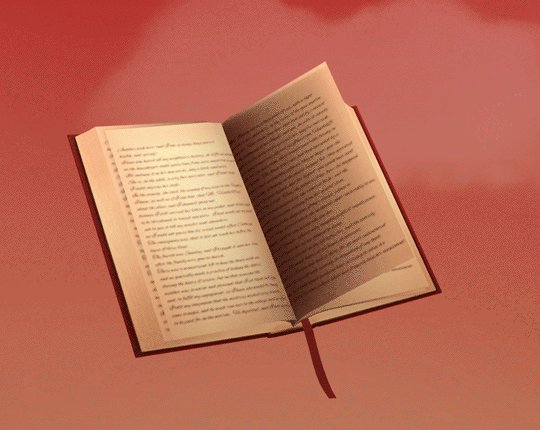
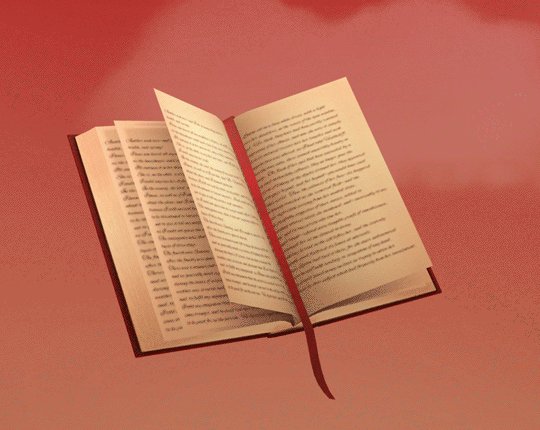
Scrollytelling
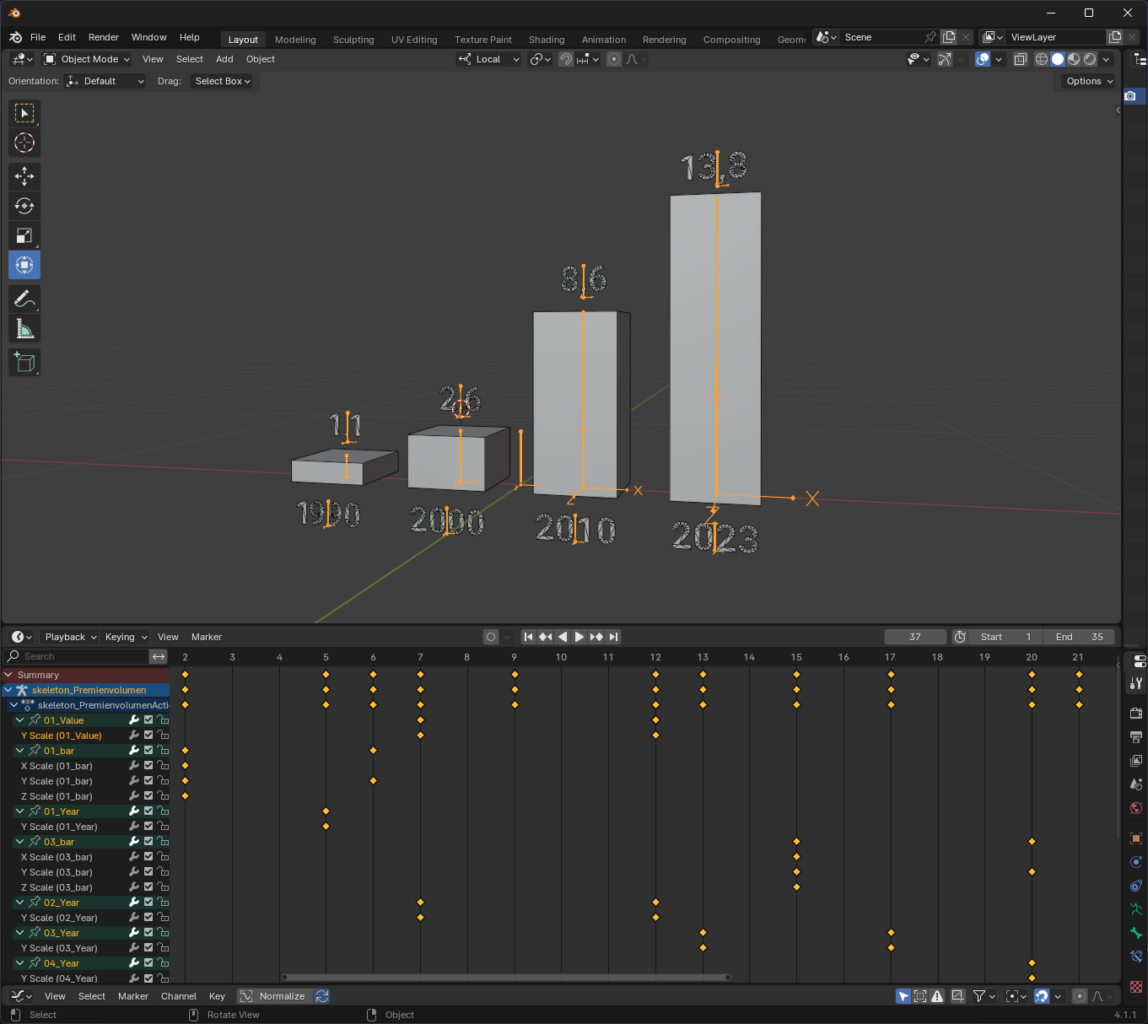
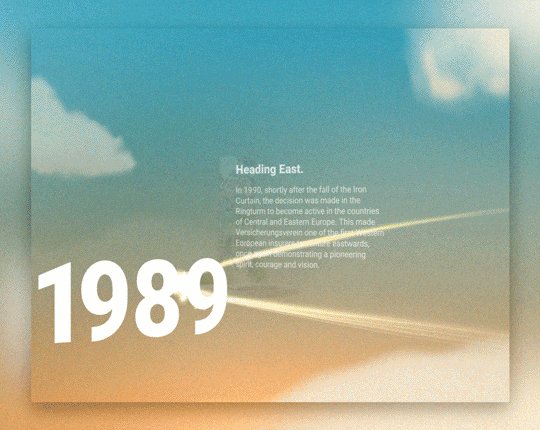
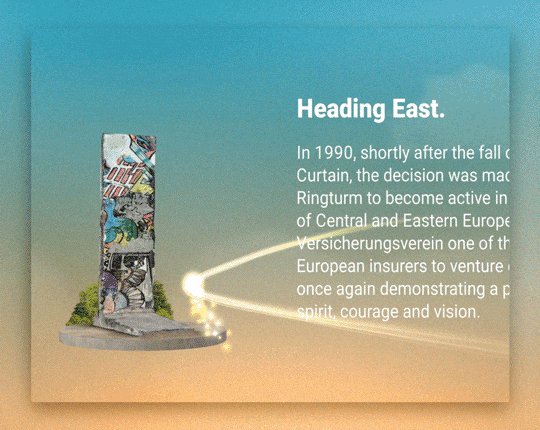
Instead of scrolling in the traditional way, you navigate through a floating 3D world. The milestones appear as visual highlights along a timeline – enriched with animations, sound effects, and interactive elements.















VISUAL & SOUND FX
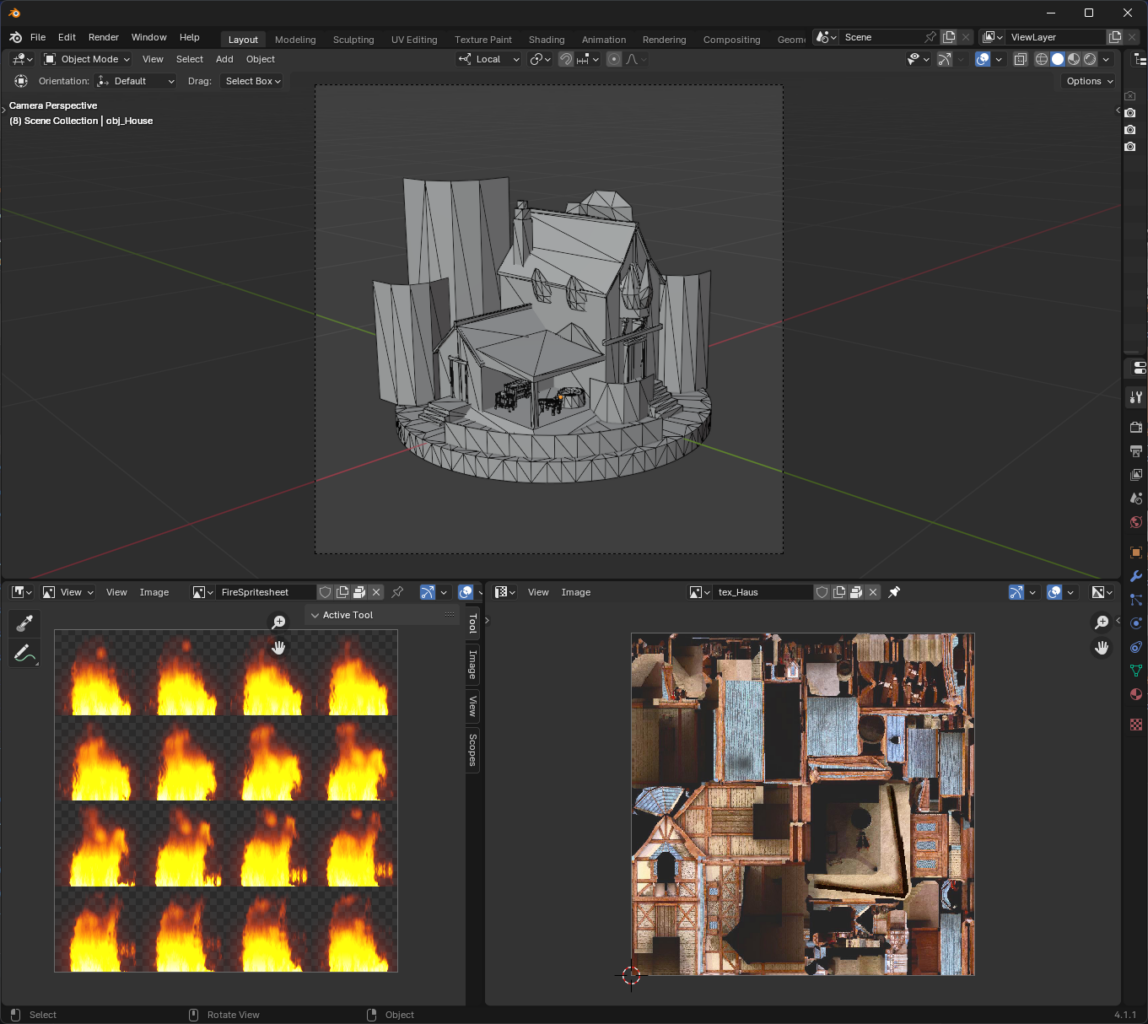
The 3D scene combines interactive sound and animation effects, controlled via an Event State Machine. The scene was designed in Blender, with the models, positions, and curve points transferred directly into the Three.js project via script.
The camera flies on a specially defined path, close to objects or through gaps in the text, which emphasizes the spatiality of the scene and thus makes the audience part of the journey.




Dynamic Atmosphere
The reduced 3D sky atmospherically sets the scene for the story: dark tones for challenging times, vibrant colors for a spirit of optimism. Wisps of fog, gentle light changes, floating objects, and animated transitions ensure a seamless, cinematic experience.
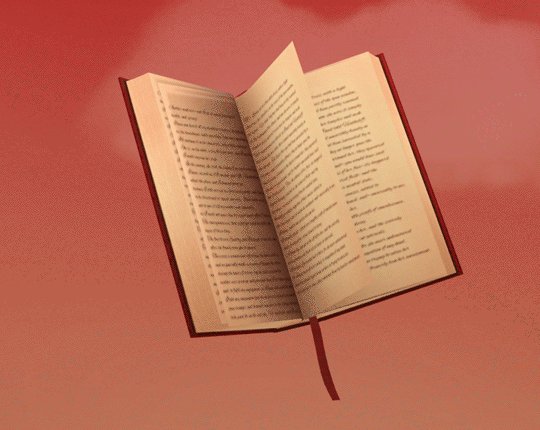
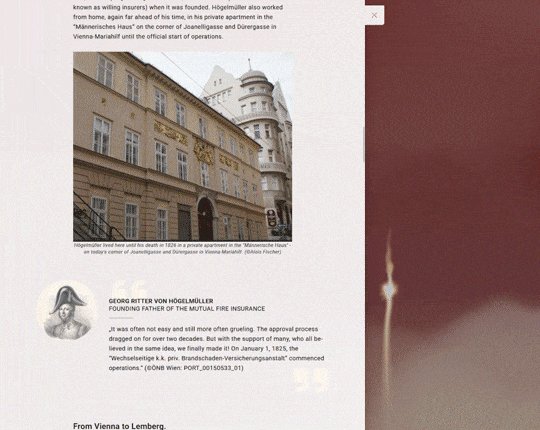
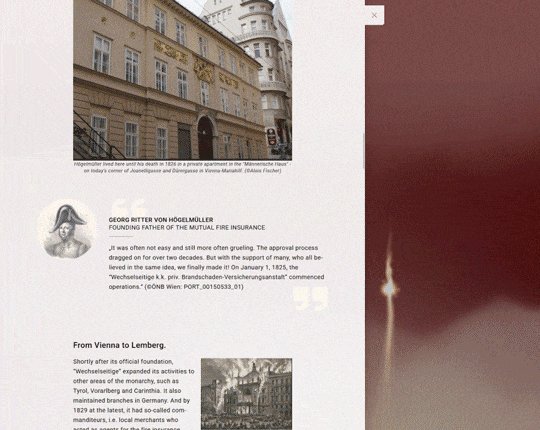
Dive Deep or Linger Briefly
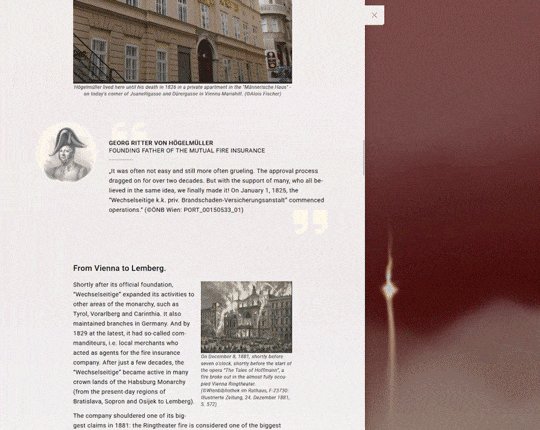
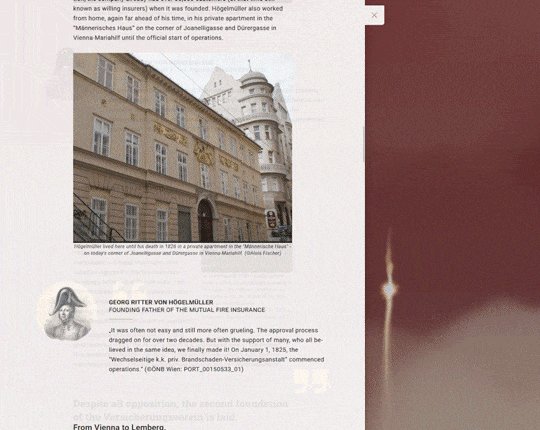
Whether you want a brief overview or detailed insights – an optional content level that is seamlessly integrated into the world of experience allows you to read background information and customize your journey through the company’s history.


Experience it anywhere
The digital time travel works on desktop, tablet, and smartphone. There is also an interactive touchscreen version for exhibitions, events, or roadshows.
The content can be used flexibly and is available in multiple languages – whether for social media campaigns, employer branding, or as integration in onboarding apps.


PERFORMANCE
To ensure high visual quality with low computing load, the complexity of the 3D models was reduced and they were provided with detailed textures (texture baking). This eliminates real-time shadow calculations, while maintaining an individually defined lighting mood for each station. The background design uses GSAP for smooth color gradients. Swirls of mist, volumetric light simulations, and an individual shader for fade-in and fade-out effects create depth and atmosphere. Fog and culling techniques specifically reduce the computing load.



